Het gaat om dit snippertje. Ik vind het gebruik van oneway hier niet zo fraai.
Ja, ik ben een detailn*ker ![]()
Ik zou eerlijk gezegd ook niet zo goed weten hoe je dit moet weergeven op de BTM.
Het gaat om dit snippertje. Ik vind het gebruik van oneway hier niet zo fraai.
Ja, ik ben een detailn*ker ![]()
Ik zou eerlijk gezegd ook niet zo goed weten hoe je dit moet weergeven op de BTM.
Jij ook bedankt!
Ik heb er trouwens nog een paar:
Een weg met “vehicle=no” (als gevolg van geslotenverklaring C1) wordt niet getoond bij overlay “non cycleable” / wordt getoond bij overlay “cycleable”.
Een weg met “surface=asphalt” wordt niet getoond met overlay “surface = paved”.
Idem voor “surface=paving_stones”, en wellicht ook andere surfaces die normaal als “verhard” worden beschouwd.
Ik weet ook niet helemaal precies wat je onder “semi-paved” vat.
Sorry…
make_layer(QURL + "?data=(way[bicycle~'no|use_sidepath'](bbox);node(w);way[highway][access~'^no|^priv'][vehicle!~'yes'][bicycle!~'^no|^yes|^desig|^offic|^destin|^permis'][mtb!~'^yes|^desig|^offic|^destin|^permis']['mtb:scale'!~'^'](bbox);node(w);way[highway~'^foot|^path|^pedes|^platform|^steps|^bridleway|^prop|^constr'][access! ~'^no|^priv'][bicycle!~'^no|^yes|^desig|^offic|^destin|^permis'][mtb!~'^yes|^desig|^offic|^destin|^permis']['ramp:bicycle'!~'yes'](bbox);node(w);way[highway=track][horse=designated][access! ~'^no|^priv'][bicycle!~'^no|^yes|^desig|^offic|^destin|^permis'][mtb!~'^yes|^desig|^offic|^destin|^permis']['mtb:scale'!~'^'][route!=mtb](bbox);node(w););out+skel;", "#393020",name="<img style='vertical-align: middle;background-color:#393020;' src='img/line.gif'> 'non cycleable' ways", 4, false,"@0.5"),
Zie http://wiki.openstreetmap.org/wiki/Bicycle_tags_map#Surface_tags
Heeft alleen betrekking op verharde paden, fietspaden, tracks e.d.
Gewone geasfalteerde wegen worden niet getoond.
idem,
semi paved is half verhard, surface=gravel, (crushed_)shell(s), compacted(_gravel)
Oei… Je zou zeggen dat dat eenvoudiger moet kunnen. Waarom sluit je highway=path uit? Zou standaard wel fietsbaar moeten zijn volgens de wiki, tenzij getagged met bicycle=no.
Bedankt voor de link, dat is nuttige info.
Highway=path is doorgaans slecht te fietsen voor een tourfietser. Voor de mtb-er is dit beter.
Mits surface=fine_gravel als tag is aangebracht, dootgaans is dit wel “fietsbaar”
Er zijn idd heel wat path’s die gewoon bospaden of bergpaden zijn. Ze zullen niet allemaal verboden voor fietsers zijn maar niet ‘befietsbaar’.
Wat ‘cyclable’ is, is indicatief bedoeld en uiteraard voor iedereen verschillend. Een racefietser zal de half verharde fietspaden al als niet befietsbaar zien en een MTB-er zal er heel anders tegenaan kijken. Misschien dat ik die layer beter helemaal weg moet laten?
@Kars
Vergeet niet dat de BTM een controle-tool is. Je kijkt in een jou bekende gebied naar de aanwezige tags, en komt het je vreemd voor dan kun je de tags eens nader bestuderen. De BTM is geen zelfstandige kaart, al kun je met de bicycle=x lagen wel snel een route plannen met zoveel mogelijk fietspaden. Waarbij de non-cyclable laag van dienst kan zijn om ‘moeilijke’ wegen te vermijden.
@ligfietser
Op OFM staat in het stukje over Oruxmaps dat de OFM laag niet routeerbaar is. Maar tegenwoordig is er een leuke tool bij gekomen, http://brouter.de/brouter/. Die gebruikt OSM als database om fietsroutes te berekenen. Het is een losse routerings engine die integreert in een aantal OSM-gerelateerde kaart apps, waaronder Oruxmaps. Er is een web-versie http://brouter.de/brouter-web/.
De engine geeft als resultaat een route terug die in Oruxmaps getoond kan worden.
De combi Oruxmaps-OFM-BRoute geeft dan hetzelfde resultaat als een Garmin, met ook de mogelijkheid specifieke profielen voor de routering te gebruiken.
Bedankt Noordfiets, ik heb al tijden niet meer naar Oruxmaps gekeken. De Garminkaart in Oruxmaps renderde niet zo best. M.n. de labels, of veel teveel of niets.
@noordfiets
Ik wil het BTM webkaartje verplaatsen naar de dev server van osm.org en ben wat links aan het herstellen. De wms links naar het fietsroutenetwerk en knooppunten zijn gewijzigd.
In js_source\ layerdef.js verwijzen ze nog naar http://geodata.nationaalgeoregister.nl en routedatabank.nl maar die doen het niet meer.
// Officiële LF routes van het Fietsplatform
var LFRoutes = new OpenLayers.Layer.WMS("<img style='vertical-align: middle;background-color: green;' src='img/line.gif'> Official LF routes (routedatabank.nl)",
"https://www.routedatabank.nl/geoserver/wms",
{layers: "routedatabank:lf_routes",
transparent: true,
format: "image/gif"
},{
visibility: false
});
map.addLayer(LFRoutes);
var fietsnetwerk1 = new OpenLayers.Layer.WMS("<img style='vertical-align: middle;background-color: green;' src='img/line.gif'> Official cycle node network (routedatabank.nl)",
"https://www.routedatabank.nl/geoserver/wms",
{layers: "routedatabank:fietsnetwerken_vrij",
transparent: true,
format: "image/gif"
},{
visibility: false
});
map.addLayer(fietsnetwerk1);
var fietsknoop1 = new OpenLayers.Layer.WMS("<img style='vertical-align: middle;background-color: white;' src='img/tocircle.gif'> Official cycle nodes (routedatabank.nl)",
"https://www.routedatabank.nl/geoserver/wms",
{layers: "routedatabank:fietsknooppunten_vrij",
transparent: true,
format: "image/gif"
},{
visibility: false
});
map.addLayer(fietsknoop1);
var fietsnetwerk = new OpenLayers.Layer.WMS("<img style='vertical-align: middle;background-color: #39ff00;' src='img/line.gif'> Official cycle node network (pdok.nl)",
"http://geodata.nationaalgeoregister.nl/fietsknooppuntennetwerk/wms",
{layers: "netwerken",
transparent: true,
format: "image/gif"
},{
visibility: false
});
map.addLayer(fietsnetwerk);
var fietsknoop = new OpenLayers.Layer.WMS("<img style='vertical-align: middle;background-color: white;' src='img/tocircle.gif'> Official cycle nodes (pdok.nl)",
"http://geodata.nationaalgeoregister.nl/fietsknooppuntennetwerk/wms",
{layers: "knooppunten",
transparent: true,
format: "image/gif"
},{
visibility: false
});
map.addLayer(fietsknoop);
Op pdok.nl heb ik wel een wms gevonden die het in josm wel doet, (OGC) Webservices - PDOK maar ik krijg ze in het webkaartje niet werkend. Iemand een idee hoe dit moet worden aangepast?
de url is anders geworden
die haal je uit request=getcapabilities
de url is dan
https://service.pdok.nl/fietsplatform/regionale-fietsnetwerken/wms/v1_0?
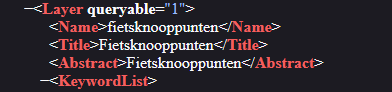
dan de layer name opzoeken

deze naam bij layers: gebruiken meerder layers tesamen opvragen met een , tussen de layers.
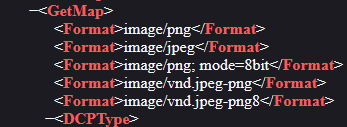
kan je ook kijken welke format wordt aangeboden

Kies voor transparant, dat is een png en niet voor gif, die staat niet in de lijst.
Bedankt Allroads,
Ik heb nu de url gewijzigd en png ipv gif, maar het werkt nog niet.
https://ligfietser.dev.openstreetmap.org/BTM/?map=route&zoom=16&lat=52.1361&lon=5.42162&layers=B00000FFFFFFFFFFFFFFTTT
var fietsnetwerk = new OpenLayers.Layer.WMS("<img style='vertical-align: middle;background-color: #39ff00;' src='img/line.gif'> Official cycle node network (pdok.nl)",
"https://service.pdok.nl/fietsplatform/regionale-fietsnetwerken/wms/v1_0?",
{layers: "fietsnetwerken",
transparent: true,
format: "image/png"
},{
visibility: false
});
map.addLayer(fietsnetwerk);
Als ik in de webontwikkelaars hulpmiddel kijk.
Firefox Ctrl-Shift-I tab network.
Wil hij het volgende ophalen.
Hij vraagt aan
https://service.pdok.nl/fietsplatform/regionale-fietsnetwerken/wms/v1_0?LAYERS=fietsnetwerken&TRANSPARENT=TRUE&FORMAT=image/png&SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&STYLES=&SRS=EPSG:900913&BBOX=610884.72997009,6816959.9296362,611496.22619629,6817571.4258624&WIDTH=256&HEIGHT=256
daar staat
&SRS=EPSG:900913
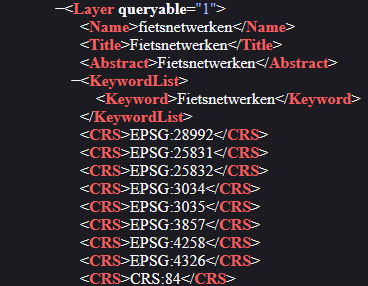
terwijl hier de projecties staan, dus geen 900913

je kan een projectieparameter toevoegen.
CRS: "EPSG:4326",
{layers: "fietsnetwerken",
CRS: "EPSG:4326",
transparent: true,
format: "image/png"
}
Die googlemaps projection opvraag komt uit je html file

lukt het dan wel?
Routedatabank
Daar staan geen layers in de getCapacibility wms
en de wfs vraagt om gebruikersnaam.
Net zoals op de webpagina wordt vermeld.
Helaas, doet het nog steeds niet.
Ik heb die routebank.nl er maar uitgegooid.
Ik liep er ook al tegen aan. Het heeft idd te maken met de projectie, en dan met name de bounding box die verkeerd is. Maar het is al zo lang geleden dat ik er mee bezig was dat ik die afwijkende layers maar laat schieten.
De website even lokaal gezet.
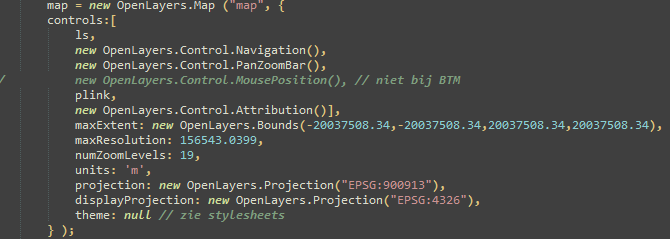
Ik heb de projection aangepast in de index.html en nu werkt het wel.
projection: new OpenLayers.Projection("EPSG:3857"),
![]()
Nu zie je bij srs:3857 dat was 900913
of er nu iets anders niet werkt, dat zag ik zo niet.
staat er los van
tevens had ik styles toegevoegd van de betreffende layer


Je was me net voor. Ik had ook de projectie aangepast in index.html.
Overigens kun je daarna de CRS in de laag weglaten omdat 3857 nu default is en ook in de request wordt meegestuurd. Die CRS wordt toch genegeerd.
openlayers in de btm loopt inderdaad hopeloos achter. maar als je de scripts lokaal hebt staan blijft het gelukkig wel werken.
Ik vroeg me nu wel af of de bounds (wel correct is)
![]()
900913 is google uitgeschreven in nummers
dat is dacht ik gelijk aan 3857, dan zal dat wel hetzelfde zijn.