Allroads
April 3, 2024, 8:56am
661
De website even lokaal gezet.index.html en nu werkt het wel.
projection: new OpenLayers.Projection("EPSG:3857"),
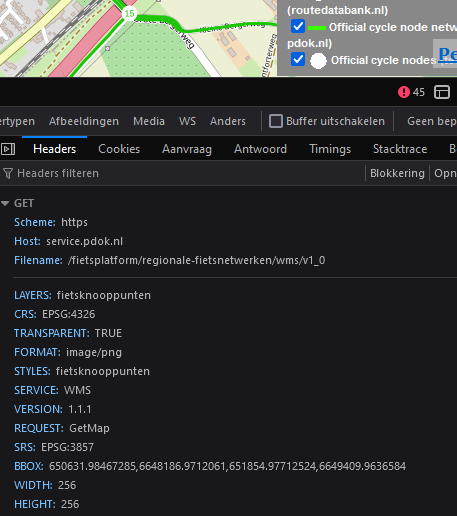
Nu zie je bij srs:3857 dat was 900913
of er nu iets anders niet werkt, dat zag ik zo niet.
staat er los van
1 Like
Je was me net voor. Ik had ook de projectie aangepast in index.html.
openlayers in de btm loopt inderdaad hopeloos achter. maar als je de scripts lokaal hebt staan blijft het gelukkig wel werken.
1 Like
Allroads
April 3, 2024, 9:26am
663
Ik vroeg me nu wel af of de bounds (wel correct is)
900913 is google uitgeschreven in nummers
wiki 3857
dvdhoven
April 3, 2024, 9:29am
664
Routedatabank is vernieuwd.
Ik had even in proj4s gekeken en 900913 is gelijk aan 3857.
De landelijke LF routes zijn ook terug te vinden zonder account:
var LFRoutes = new OpenLayers.Layer.WMS("<img style='vertical-align: middle;background-color: green;' src='img/tline.gif'> PDOK LF Routes Check",
"https://service.pdok.nl/fietsplatform/landelijke-fietsroutes/wms/v1_0",
{layers: "landelijke-fietsroutes",
transparent: true,
format: "image/png"
},{
tileOptions: {crossOriginKeyword: 'anonymous'},
visibility: false
});
map.addLayer(LFRoutes);
En als je wil de wandelnetwerken
var wandelnetwerken = new OpenLayers.Layer.WMS("<img style='vertical-align: middle;background-color: brown;' src='img/tline.gif'> Wandel Netwerk",
"https://service.pdok.nl/wandelnet/regionale-wandelnetwerken/wms/v1_0",
{layers: "wandelnetwerken",
transparent: true,
format: "image/png"
},
{
tileOptions: {crossOriginKeyword: 'anonymous'},
visibility: false,
});
map.addLayer(wandelnetwerken);
var wandelknoop = new OpenLayers.Layer.WMS("<img style='vertical-align: middle;background-color: white;' src='img/tocircle.gif'> Wandel Knooppunten",
"https://service.pdok.nl/wandelnet/regionale-wandelnetwerken/wms/v1_0",
{layers: "wandelknooppunten",
transparent: true,
format: "image/png"
},
{
tileOptions: {crossOriginKeyword: 'anonymous'},
visibility: false,
});
map.addLayer(wandelknoop);
En er is ook nog een hele serie wandelroutes: Landelijke Wandelroutes WMS
ligfietser
April 3, 2024, 11:51am
666
Bedankt voor alle verbeteringen, hij doet 't weer! Webkaartje met fietsroutes
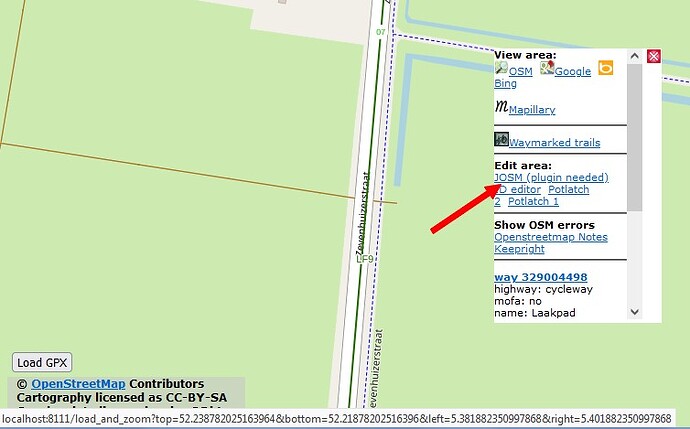
Volgende puntje, de shortcut naar JOSM editor werkt ook niet meer, het gebied dat ie wilt opvragen is te groot. Hoe pas ik dat aan?
Allroads
April 3, 2024, 1:29pm
667
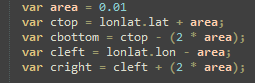
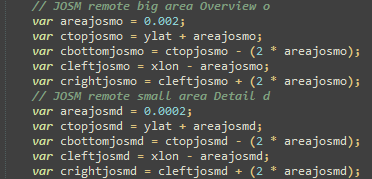
in layerdef.js onderaan.
Ik had in OSMOK
1 Like
0.002 voldoet prima, bedankt Allroads
Allroads
April 3, 2024, 2:12pm
669
je mapillary werkt ook niet.
Dit is de mijne, ik gebruik zoom van de kaart en de volgorde zoals in de urlbalk
https://www.mapillary.com/app/?z=14.75660061308523&lat=52.206999159269884&lng=5.319322598561143
<a href=\"https://www.mapillary.com/app/?z=' + popzoom + ' &lat=' + ylat + '&lng=' + xlon + '" target=_blank>Mapillary</a>
zoom vast op 15
1 Like
Gewoon even een opmerkelijke constatering: de BTM is nu al bijna 12 jaar oud, en in de recente posts in dit topic zitten 3 mensen die er ook toen al bij betrokken waren …
1 Like
Helaas, jouw BTM string werkt niet in mijn script, ik denk dat er ergens een accolade verkeerd staat?
thelink = thelink + "<a href=\"https://www.mapillary.com/app/?focus=map&pKey=bbox&lat=" + (lonlat.lat) + "&lng=" + (lonlat.lon ) + "&z=15" + "\" target=\"_blank\"><img src='img/mapillary.png'>Mapillary</a><hr>";
Ja grappig. Ik zie op github dat er ook in het buitenland gebruik van wordt gemaakt en soms ook pull requests gedaan worden.
Allroads
April 3, 2024, 2:59pm
673
ligfietser:
Helaas,
Dat wordt puzzelen.
thelink = thelink + "<a href=\"https://www.mapillary.com/app/?lat=" + (lonlat.lat) + "&lng=" + (lonlat.lon) + "&z=15" + "\" target=\"_blank\"><img src='img/mapillary.png'>Mapillary</a><hr>";
1 Like
Ja zo heb ik het nu ook opgelost
![]()